今天進入第27天,雖然我們的進度比我預想的落後了一些,但是我覺得第一次參加鐵人賽的情況下,而且是不小心開賽(手賤按到發佈)的情況下還能堅持不斷更已經是有點難得了。今天我麽就要進入前後端的世界了,今天來講解一下關於Vue是如何去與一個後端做連接的。
我們今天會介紹兩種架構,一種我稱之爲前後端完全分離,另一種我稱之爲愛恨交織難捨難分。至於爲什麽會有這兩種不一樣的情形,就讓我娓娓道來。
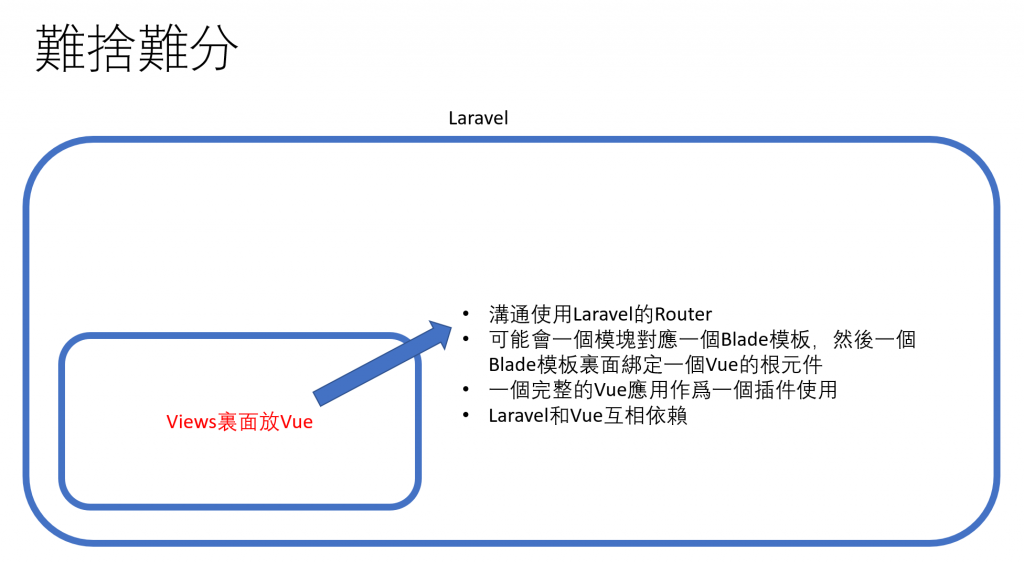
愛恨交織難捨難分的情況:爲什麽會有這樣的情形呢?可能你是原本就有使用到Laravel之類的後端框架,在原有使用Blade模板(或類似的前端)的基礎上,想要使用Vue,而不是大改原有的架構,那就會出現這樣要分離不分離的狀況。但是不代表這樣做就是錯的,就連Vue的作者也曾公開表示過一開始設計Vue就是想打造一個類似Jquery的Library而不是一個前端框架,所以Vue是前端三大框架裏面采用漸進式框架的,就是爲了讓原有的專案能夠有一個過度,慢慢轉移前端的業務到Vue上。

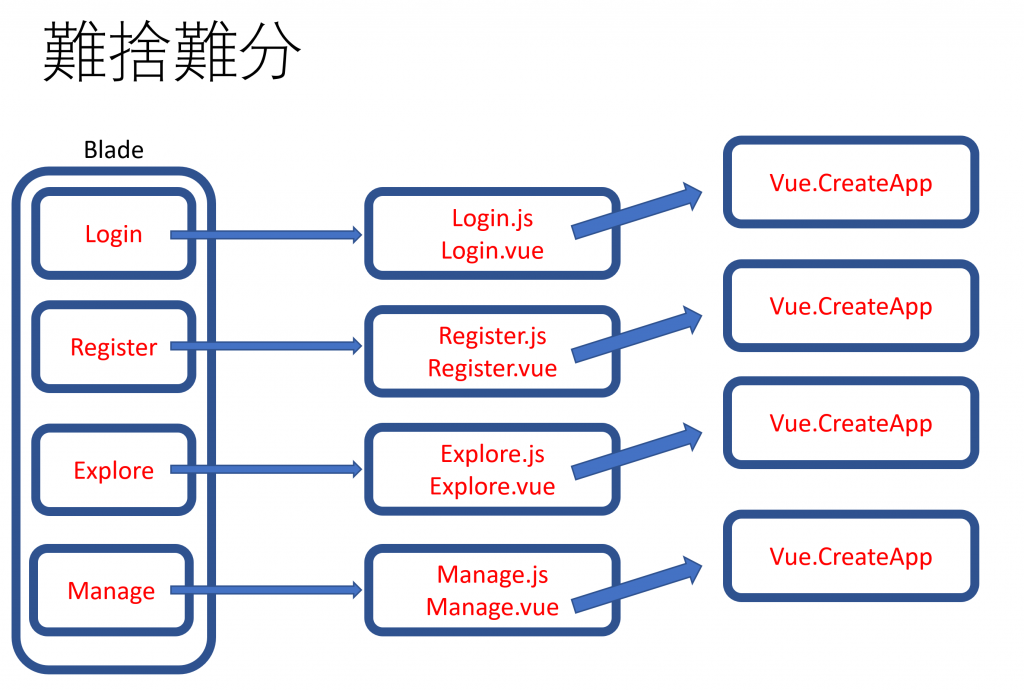
那這樣子在一個Laravel裏面的Blade模板綁定Vue的情形,假設你有一個部落格系統,你能夠查看所有的部落格Explore頁面,管理自己的部落格Manage頁面,以及登入及注冊的Login和Register頁面:
這樣的做法比較象是早期Vue2的時代,不需要依賴太多Vue套件就可以完成這樣的一個架構。
但是缺點就是比較缺乏靈活性,且Vue和Laravel非常互相依賴。
使用Vue.js掛載到Blade模板中,並將Vue應用程式的部分代碼嵌入到Blade模板中,並不是嚴格的前後端分離架構。這種方式通常被稱為混合式(Hybrid)架構,因為它將前端框架(Vue.js)和後端框架(Laravel)的某些部分混合在一起。
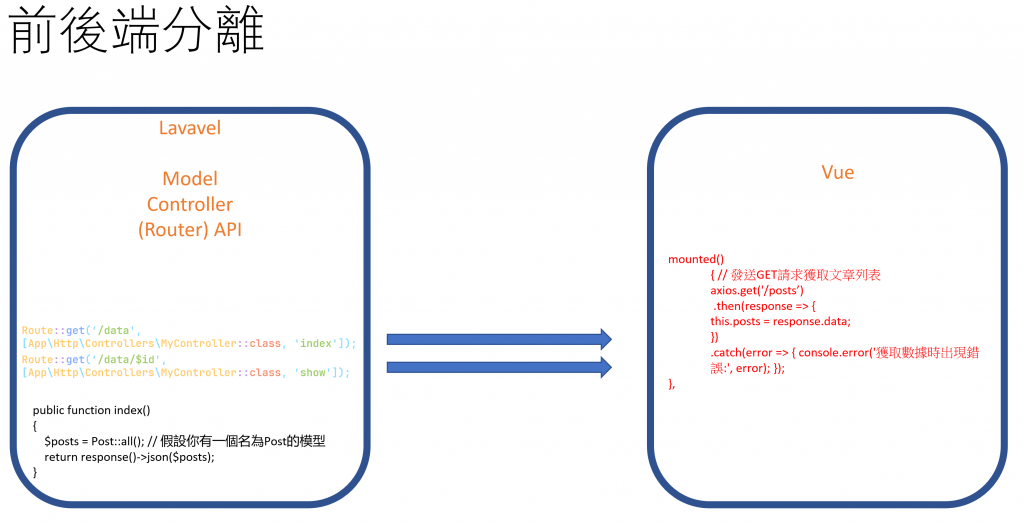
前後端分離架構前後端分離的架構通常意味著前端和後端是獨立的,它們之間通過API進行通信。在這種情況下,前端使用Vue.js等工具獨立開發,並通過HTTP請求從後端應用程式獲取數據和資源。這樣可以實現更好的模組化、維護性和可擴展性,因為前端和後端是相互獨立的。
如果想實現真正的前後端分離,可以參考以下步驟:
創建獨立的前端應用程式:
使用Vue.js創建一個完全獨立的前端應用程式,包括路由、組件、API請求等。
創建API端點:
在Laravel應用程式中,創建API端點來提供數據和服務給前端應用程式。這可以通過Laravel的API路由和控制器(Controller)來實現。
前端和後端通信:
在前端應用程式中使用非同步HTTP請求(例如axios,ajax,promise或fetch等等)來向API端點發送請求,並處理從後端獲取的數據。前端和後端之間的通信是通過API完成的。
部署:
將前端應用程式和後端API部署到獨立的伺服器或環境中,實現真正的前後端分離。
可能這樣說會很抽象,但是如果你要實現前後端分離,那就應該只把Laravel作爲一個API服務器來看待,前端需要的所有資料就通過這個服務器要。
我們來看一下架構圖:
如果是前後端分離就是會大量使用非同步技術去取得後端的資料,當然,具體要怎麽設計還是需要看你的需求還有團隊的統一風格。像是有的人可能會使用彈出視窗來切換畫面,有的人可能會習慣用Vue-Router來換頁;有的人喜歡在後端使用Restful API,而有的人喜歡自己去定義API的路徑。
今天就教大家一些基本的觀念,但是我還是得說方法有很多種,具體使用哪一種需要自己去評估。
本篇終。
